http://denCity.net
Seitenübersicht:
- Impression - Illustration des Stadtgefühls
- Einführung - Kurze Einführung in denCity.net
- Karten - Erlaeuterung einiger Kartenfunktionen
- Text - detaillierte Erläuterung des Projekts
- Kartenfunktionen - Praktische Beispiele mit Erläuterungen
- Kartenbeispiele - weitere Beispiele
Praktische Beispiele mit Erläuterungen
|
denCity-Karten decken unsichtbare Zusammenhänge und Dichten der Stadt auf und machen sie dadurch anders benutzbar und erfahrbar.
Die Karten veranschaulichen dem Benutzer virtuelle Dichten des städtischen Informations- und Service-Angebotes. Auf http://denCity.net - oder per Wap vom Handy aus - kann man z.B. eine WLAN-Karte generieren lassen, die die Abdeckung eines bestimmten Stadtgebietes mit Hotspots anzeigt. Vielleicht fügt man auch weitere Parameter hinzu, um die Karte noch spezifischer auf seine Beduerfnisse anzupassen. Im Folgenden sind ein paar erläuternde, möglichst einfach gehaltene Anwendungsbeispiele gegeben.
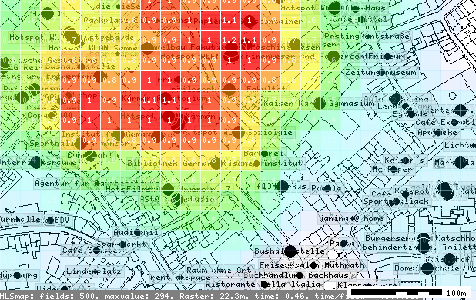
Bitte aktiviere javascript, um interaktive effekte zu sehen. Karte 1



Die Karte bildet die Dichte an WLAN-Hotspots im ausgewählten Stadtausschnitt ab. Der Stadtausschnitt ist in Felder aufgeteilt (~Quartiere). Felder mit einem Wert bedeuten das Vorhandensein mindestens eines AccessPoints innerhalb eines Radius von 100 m (Radius und Feldgröße einstellbar). Felder mit dem Wert 1 bedeuten die relativ höchste Hotspot-Konzentration.
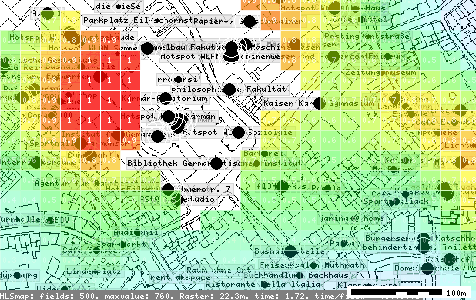
(Falls Javascript in Deinem Browser aktiviert ist, siehst Du den Stadtplan unterlegt als verschiebbaren Layer). Karte 2



Der gleiche Stadtausschnitt wird hinsichtlich einer Überschneidung von AccessPoints und Gastronomie-Angeboten untersucht. Alle bunten Felder (Felder mit Wert > 0) weisen nun im Umkreis von 100 m sowohl einen Hotspot als auch einen Eintrag in der Kategorie 'gastronomy' auf. Durch die Kombination der Suchparametern ändert sich das Bild der Dichtekarte stark. Es entstehen nun sprunghafte Übergänge zwischen Erfüllung und Nicht-Erfüllung der Bedingungen.
Karte 3



Dargestellt ist hier das virtuelle Netz der realen Orte, das sich hier durch sogenannte Intralinks ergibt.
Benutzer von denCity.net können selbst diese Intralinks erstellen, indem sie einem tag weitere tags assoziativ zuweisen. Das Motiv der Verknüpfung kann durch eine kurze Beschreibung erläutert werden.
Hierdurch ergeben sich - unabhängig von lokaler Nähe - Nachbarschaften der tags untereinander. Karte 4



Die Label-Funktion bringt Erläuterungen zu den Tags in die Karte, darunter z.B. informative Daten (Öffnungszeiten etc.) oder Gästebuch-Einträge.
|